Web UX, cada vez más importante para Google
La experiencia de usuario web, Web UX, es cada vez más importante para Google. Sobre todo la experiencia móvil. Vamos a introducirnos en Web Vitals y su importancia en diseño web actual.

La experiencia de usuario web, Web UX, es cada vez más importante para Google. Sobre todo la experiencia móvil. Vamos a introducirnos en Web Vitals y su importancia en diseño web actual.
Foto de portada por Sven en Unsplash
La importancia de la experiencia de usuario web – Web UX
En este nuevo artículo vamos a introducirnos en la importancia del diseño de la experiencia de usuario web, también conocida como web ux, y por qué esto es cada vez más importante para Google. Sobre todo si hablamos experiencia de usuario web desde el móvil. Para esto, el equipo de Google Developers introduce el set de métrica Web Vitals.
Es importante saber antes de analizar lo que Google expone sobre Web Vitals, que una estrategia SEO seria debe ser además de continua, metódica y alineada a los objetivos generales de la empresa, indivisible de la experiencia de usuario web o Web UX. de ahi la importancia de entender qué es Web Vitals y cómo utilizarlo.
¿Qué es Web Vitals y por qué es importante para la experiencia web?
Según sus creadores. Web Vitals es una iniciativa para unificar guías que den señales de calidad que son esenciales para entregar una gran experiencia de usuario en la web.GOOGLE WEB VITALS

Resumiendo, y también desde la misma página de Google Developers, Google web Vitals son métricas esenciales para un sitio saludable. Para esto, Google ha proporcionado una serie de herramientas a lo largo de los años para medir y generar informes de rendimiento, de forma que los creadores de contenidos que no son desarrolladores web, tengan una forma rápida de tener estos indicadores y poder concentrarse en generar contenido.
Como medir la experiencia de usuario web
Para esto, Google tambien nos provee de varias herramientas.
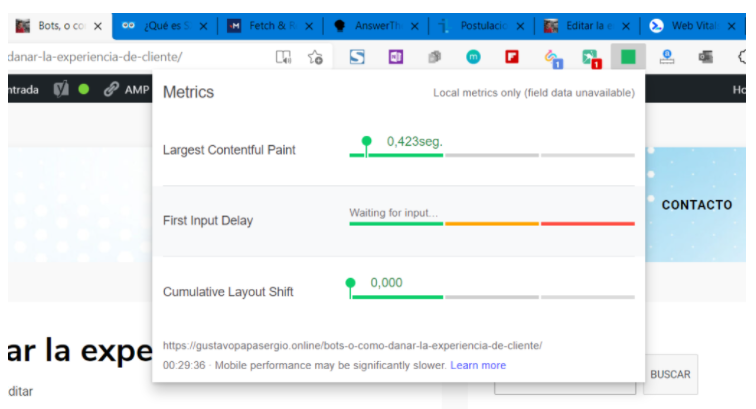
La extesión de Chrome de web vitals. Nos permite de forma fácil medir los Core Web Vitals o Indicadores claves de Web UX para Google.

Como podemos ver en la captura de la extensión de Chrome, nide tres indicadores, conocidos como Core Web Vitals.
También es súper recomendable dar una mirada por la pagina de test de sitios web del equipo de web developer de Google.
Core Web Vitals
Según Philip Walton, Ingeniero de plataformas web de Google:
Los Core Web Vitals son el subconjunto de Web Vitals que se aplica a todas las páginas web, todos los propietarios de sitios deben medirlos y aparecerán en todas las herramientas de Google. Cada uno de los Core Web Vitals representa una faceta distinta de la experiencia del usuario, se puede medir en el campo y refleja la experiencia en el mundo real de un resultado indispensable centrado en el usuario.PHILIP WALTON

Vamos a ver en detalle que significa cada indicador, nuevamente traidos desde el sitio de Google, para no andar reinventando la rueda.
- Largest Contentful Paint (LCP) : se refiere al tiempo para el despliegue del contenido más extenso, LCP por sus siglas en inglés, mide el rendimiento de carga. Para proporcionar una buena experiencia de usuario, el LCP debe producirse dentro de los 2,5 segundos desde que la página comienza a cargarse.
- First Input Delay (FID): se refiere a la demora para la primera entrada, FID por sus siglas en inglés, mide la interactividad. Para proporcionar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos.
- Cumulative Layout Shift (CLS): se refiere a el cambio acumulativo en el diseño CLS por sus siglás en inglés, mide la estabilidad visual. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1.
Cómo saber si estpamos cumpliendo con objetivos de usabilidad aceptables
Para asegurarnos una experiencia de usuario razonable, el autor de la nota y responsable de los web vitals nos dice que es importante mantnerse dentro del percentil 75 de cargas de página, segmentado en dispositivos móviles y de escritorio. Este percentil debe aplicar a las tres métricas mencionadas, tanto en escritorio como en móvil, aunque acá y siempre desde mi óptica personal, es clave y prioritario, no solo porbar siempre primero desde el móvil, sino también, asegurar este percentil primero que nada para estos dispositivos.
Otra forma de medirlo y poder entregar reportes de alto valor agregado a nuestros clientes, es el tablero CrUX de Google Data Studio, para poder crear reportes de web vitals para poder seguir los indicadores claves de forma regular y precisa.
Conclusión sobre Web UX y Google Web Vitals
Como mencionaba al inicio, una buena tarea SEO es indivisible de un gran trabajo en Web UX. Una gran experiencia de usuario, es también una palanca importante para mantenerse entre los primeros resultados de búsqueda; y es por eso que SEO y UX deben ser trabajados en conjunto y de forma integral, integrando para esto a varias áreas de la organización para poder garantizar resultados. Un tema caliente que seguramente voy a tratar en las proximas entradas.